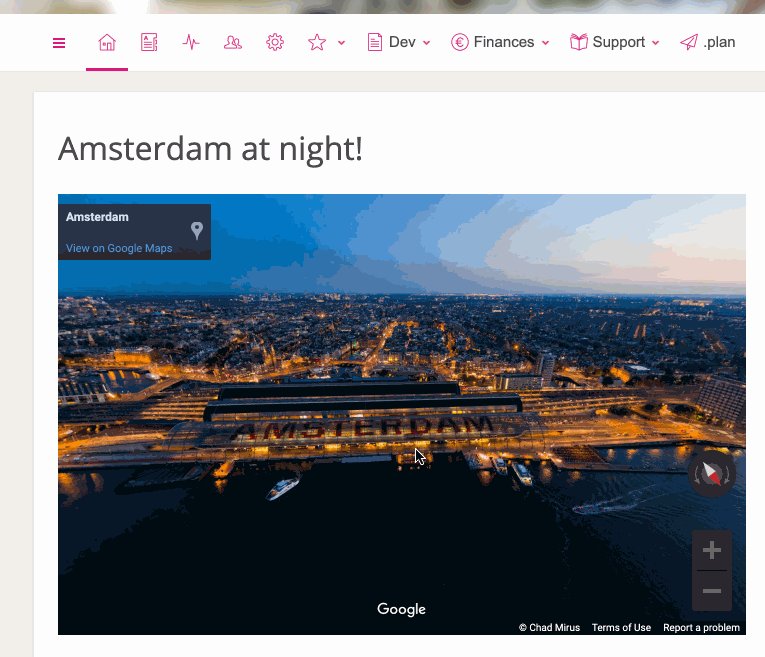
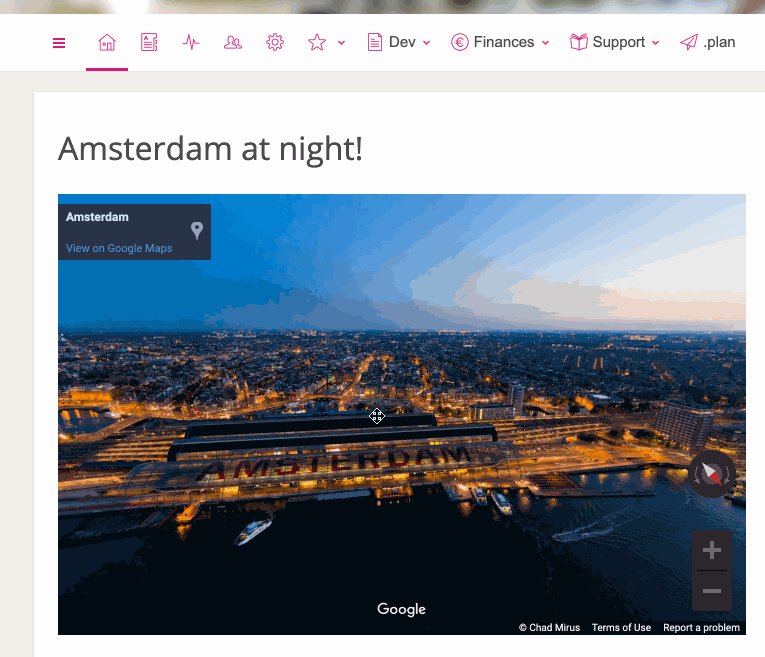
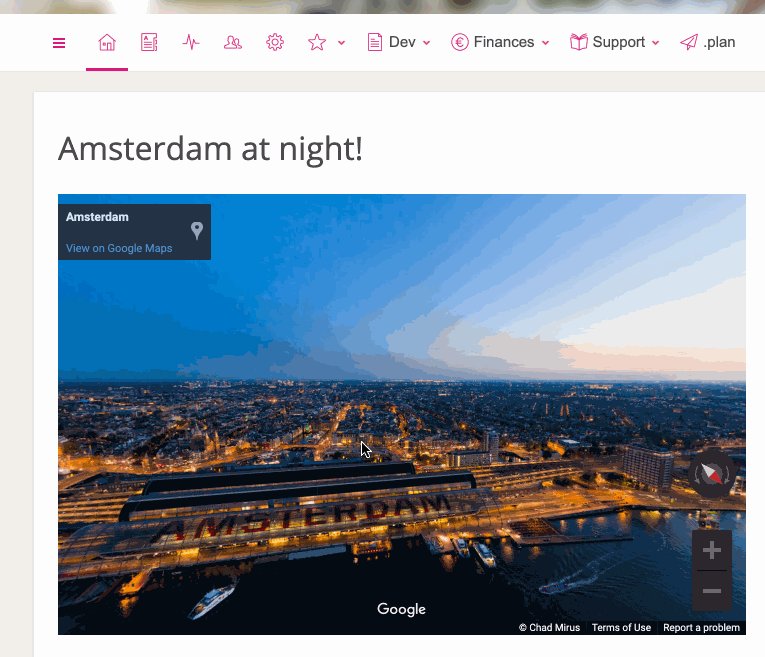
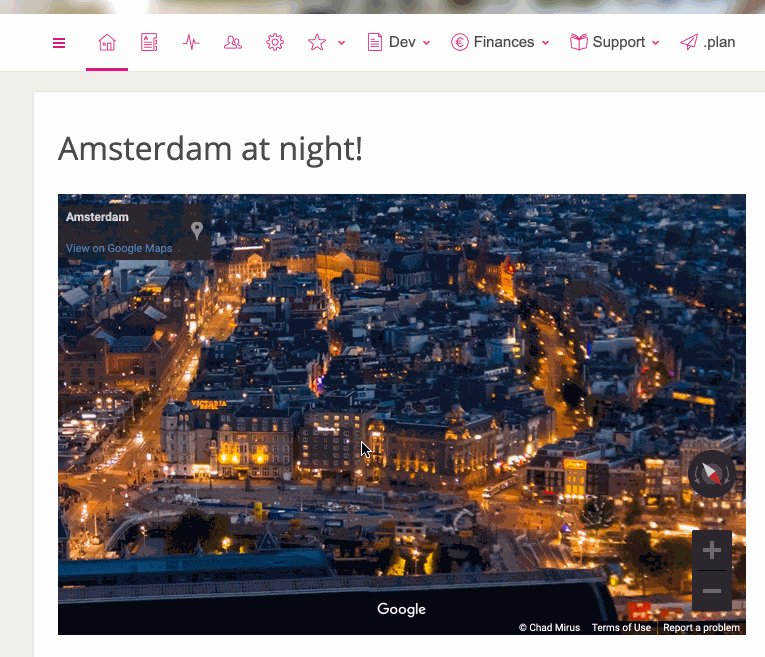
In this blogpost we show how you can easily add interactive 360 degree images to your intranet site. Maybe you got a cool image of your city, or of your office, or of something else you’d like to show off. Here we’ve embedded an interactive image of Amsterdam at night:
You can zoom and pan right on the intranet. Also works on mobile devices.
Step by step instructions
Adding a 360 view image to your intranet isn’t difficult. These are the steps.
- Find the image you want to include on Google Maps. You can use the “360” tab in the images section to filter for suitable images.
- Click on the 3 vertical dots next to the image author and select “Share and embed”
- Choose “embed a map”, then “copy HTML”
- Add a Papyrs Media/Iframe widget to your page
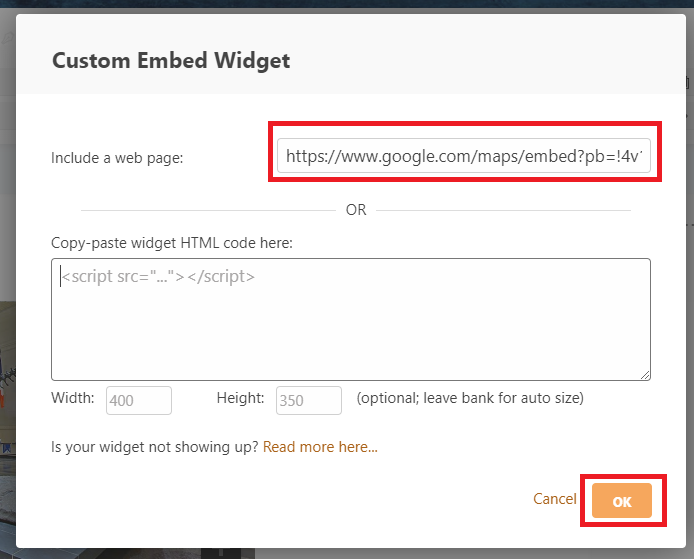
- From the embed HTML you copied earlier, take the embed url (starts with https://www.google.com/maps/embed?") and copy that into the “include a web page” field.
- Hit OK and the widget should appear on your Papyrs page. You can use the “resize” button to make adjustments as needed.
That’s it. Just a cool trick we wanted to share.