We have been a 100% all-remote company since day 1. For more than ten years, we have not had an office building, cubicles or dropped ceilings. Our offices are wherever WiFi works or there’s 4G coverage.
It was less usual when we started out all those years ago, but more and more companies have started working (all-)remote. Right now of course things are changing very rapidly and many find themselves having to switch to remote/working from home. Given that all of this is still new for many people, more organizations are sharing how they made the switch. What exactly works best is personal of course, but we figured it might nevertheless be interesting to share a bit about how we’been working as well.

Set-up
Working times
We don’t “check in” and “check out”. It’s not really important when someone goes for lunch, out for a hike, or at what time they start. Next to different timezones, people can be a lot more productive when they can work during the times they prefer. If you get eight hours of productive work in between 3am and 11am, then great. An extra benefit for us is that this way we can respond very quickly to customer support questions from all around the world, because most of the time someone is online soon. We mostly make sure to have some overlapping “office hours” where we can discuss things in more detail if needed. If we’re away for longer, like days or weeks, we put a note up on our calendar page.
How strict your “office hours” schedule needs to be varies of course. In our case this also works very well because we don’t specialize too much, so we all do support, engineering, design, and so on. That way, if one person is away someone else can check the status/docs and take over if needed.
Structure
Although people often question whether remote workers can get their required hours of work in, they might be surprised a bigger challenge is to make sure you stop working.
Not having any schedule at all can easily lead to the entire day being a work day. Sure, occasionally support issues pop up which might need addressing in “off-work hours” and weekends. And for us, sometimes it’s also just fun to work on some new cool feature all day or in a weekend. But overall we make sure to have some scheduled worktime and downtime.
Just some other things we observed were helpful to (some) of us:
- Having a physically separate room, don’t sleep in the office. Tiny apartment? Room divider!
- Having some kind of commute. Yes my actual commute is around 30 steps, but I usually start the day by biking/walking around the block, getting some fresh air and getting into the rhythm. Same for the “way back”. Unwind and get into “home/life mode”.
- Exercise a lot. Especially when working from home all day.
- There’s breaks, and interruptions. Meeting up for a coffee or taking a sports break is great, but I won’t start cleaning the house, watching Netflix, games, and so on before “work ends”.
- Do normie-things like getting up when most people do, having breakfast and putting on pants (recommended before your “commute”).
- Ergonomics! Especially a challenge when not working from home. Beach chairs and picnic tables are not known for their superior ergonomic standards. So although it’s tempting to work from a place just because it has a nice vibe or view, if it sits too low/high I won’t (still a great place for a change of scenery and do some brainstorminging/note takinging though!). I use a laptop stand (“Roost” works well for me) and take it with me when working on the road. Other must-have: an external screen (on the road, an iPad might be an option). And plants!
Tools
The most important tools for us to run a remote company are for communicaton (Skype) and documentation (Papyrs). Besides those we don’t use many other apps for the remote working aspect. There’s also a danger in using too many: it can create too many silos of information making it hard to find information back. Other than the programs we use for the work itself (like an IDE/Terminal), the most productivity-boosting tool I guess would be Spotify! We also use G Suite for (customer support) email, and a virtual office service so we can process snail mail, but that’s mostly it.
Communication
Working remotely comes with a lot of freedom, and people often ask if being remote doesn’t just mean you’re slacking all day and how your boss or colleagues know you’re working.
In the end it’s all about the results and output. As long as we can stay motivated and get the work done we had planned to do, we don’t need micromanagement or pressure sensors in our desk chairs. So what’s the trick? (Over)communicate!
Remote communication is a lot more push (actively broadcasting) than pull (which usually involves micromanagement, looking over your shoulder and constant interruptions). That might take some getting used to in the beginning but it has a lot of advantages.
Some things we find useful “broadcasting”:
- Quick timely updates, like “I’m on it” when something urgent comes up.
- Positive feedback. Like a quick “nice work” or “thanks” and other forms of celebrating success.
- Likewise, sharing a rant about some issue that came up is very therapeutic :)
- What you’re working on. This helps with getting feedback, staying in sync, and seeing all the progress the company makes can be motivating for everyone. Part of this is also automated for us so it doesn’t become too much of an interruption (see below).
- Some fun or interesting links and news.
Also expect communication to be asynchronous from time to time. Someone might be away from their keyboard or in the middle of something (respect the zone).
Next to some quick updates here and there, we also have longer “meetings” to discuss things in more detail. We juse use a tool like Skype/Zoom/Slack:
- How is the work we’re planning progressing. Any issues that came up, something that needs to go back to the drawing board?
- Future planning, is our vision still in sync. Taking the time to plan things out is really critical for us. As a software startup we’re often competing with much larger companies so deciding what to work on (and what not to!) is the biggest boost in productivity we can get.
- There’s a lot of talk about so-called stand-up meetings, designed to keep meetings short. That’s okay, but honestly we have meetings that completely derail all the time, and it’s fine. Sometimes we’re discussing a new feature and end up discussing life which then neatly segues into a debate about tidal energy generation in Luxembourg. It’s our remote version of the water cooler, it’s important, and not something we want to “optimize” away. When possible and when in the same city we set up regular IRL meetings as well of course.
In general, communication makes the remote company feel alive and buzzing. That’s great for productivity but also much needed to prevent the feeling of working in isolation/loneliness too much. It might involve some getting use to after working in a physical office where this happens naturally. Because we’ve always been working this way it mostly happens organically now, but otherwise it might help to simply schedule it in to get started. For example, start each day with a virtual 9am meeting, or send around a weekly form about what people want to share (about their work or life).
Documentation
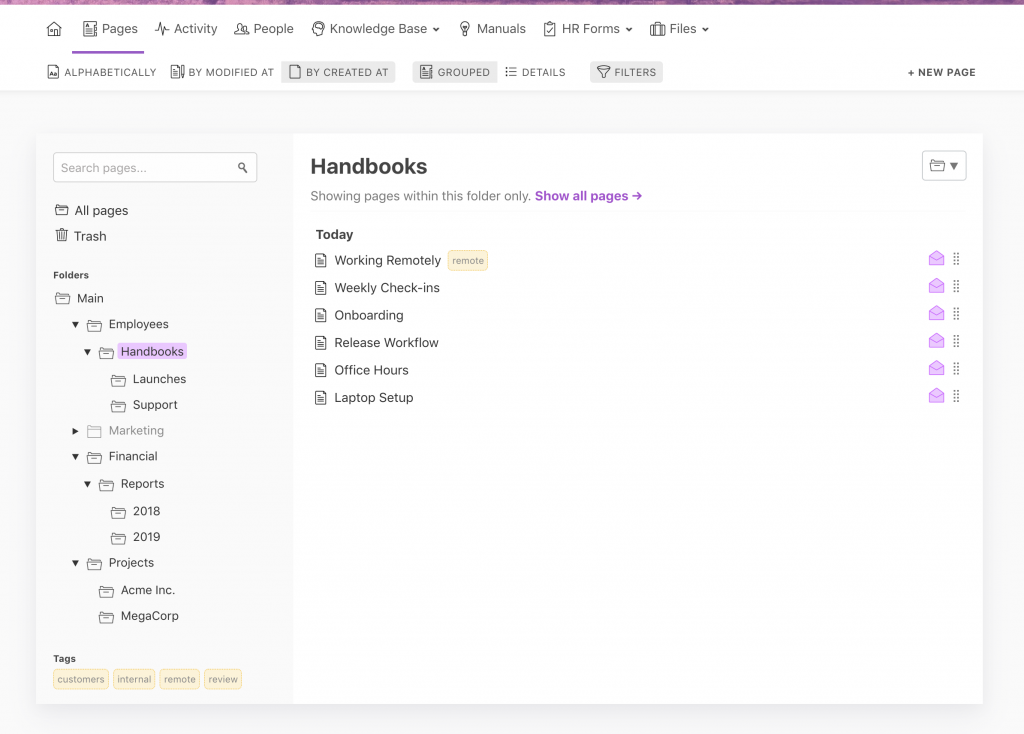
An important part of staying organized in a remote office is to make sure to document everything on some internal wiki/knowledge base intranet. That’s important in any team but especially for remote teams when you want to keep the benefit of fewer interruptions and not having to hop onto a call all the time for a simple question. Plus, people work at different times, locations, or are away.
That’s why we have our single source of truth with all important documentation online. Works from anywhere and any timezone. We record common support issues, manuals/handbooks on how to fix issues, documentation on code and servers, keep a record of expenses, and so on. Obviously we use Papyrs for this (I guess that was kind of the point of building it :), so the following examples are taken from there.
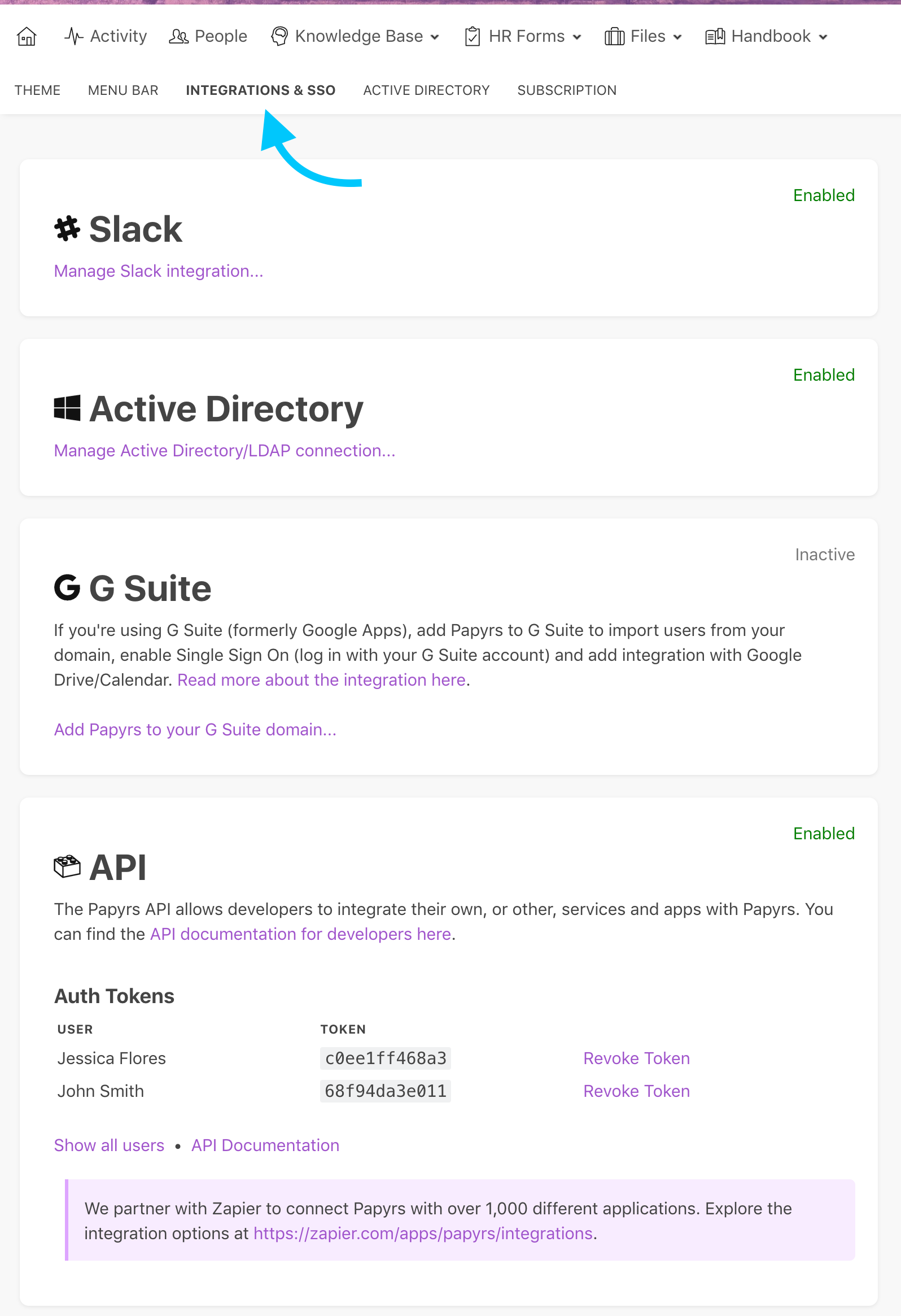
To reduce overhead even further, we’re also big fans of automation. We’re pretty extreme in how much we automate, so that’s probably a topic for another post. One example here is for status updates on what we’re working on. Every time we finish some feature and commit our updated source code, it’s automatically posted to our “Log page” using the API, and everyone gets a notification. We can then review the changes and stay in the loop about what has been updated or completed.

The notifications also work to share status updates, especially for things that shouldn’t just scroll by in a chat, like updates to our planning. We have a page with our “plan” for the coming months and goals we’re working towards. We then check off items as we complete them, and everyone then gets notified about changes on the page, so we can see what has changed.
That’s a quick overview of some of the processes, tools and structures we’ve been using to run our company remotely. Let us know if you have any questions or think of things we could add!