Today we launched two new features for Papyrs.
Read-only Papyrs Forms
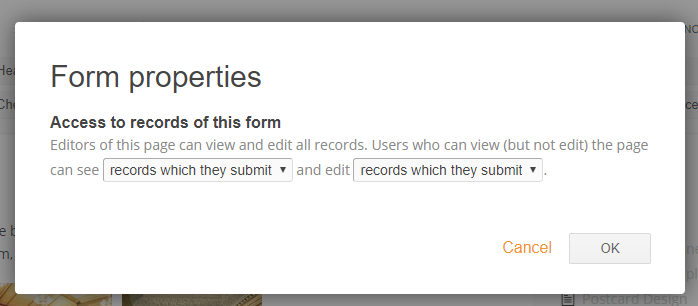
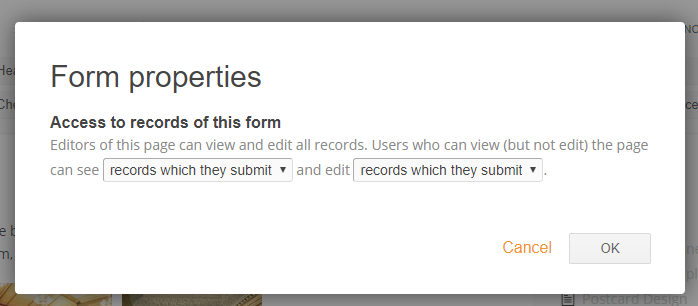
Like most features in Papyrs, you can use the permission system to restrict user access. For some forms regular users should be able to view records submitted by other people but not edit them. Or maybe users should only be able to view the forms they submitted themselves. Or maybe users should not be allowed to view any form records at all.

Form access permissions can be set by clicking “change form properties” below the Form Submit button
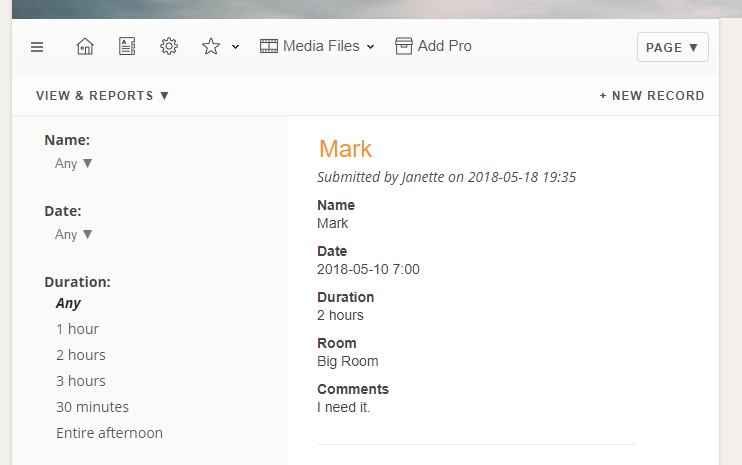
When a user is allowed to view a form record but not edit it, there are now two view options: 1) the reports view and 2) the read-only form view.

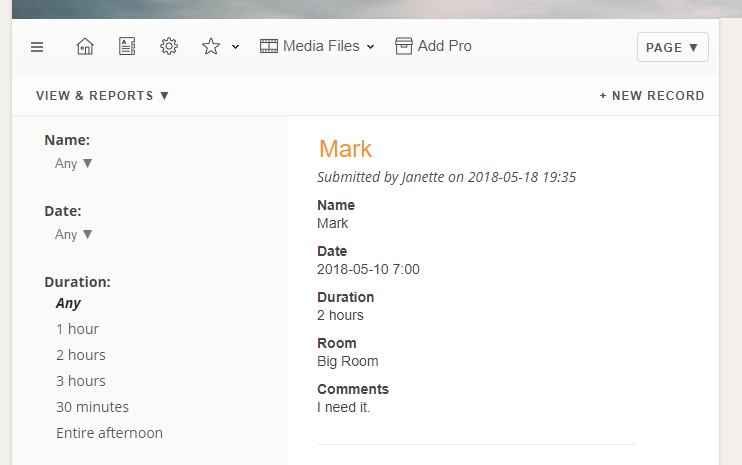
In the reports view you can get a list of all form records matching your search criteria (who created it/when was it created/what form fields are selected)

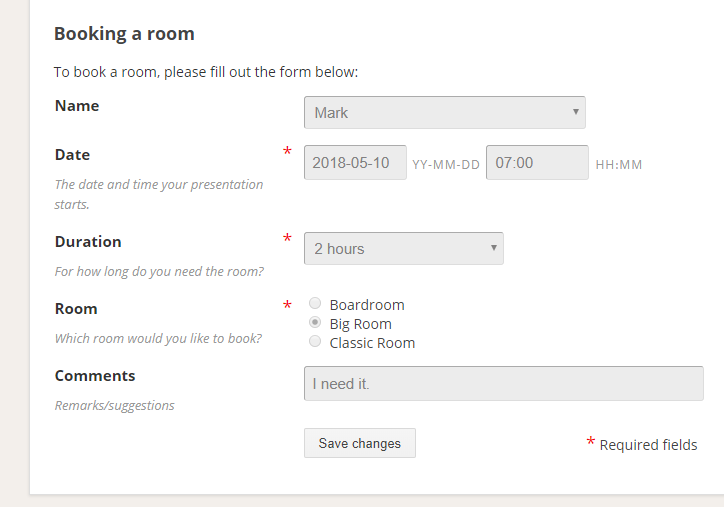
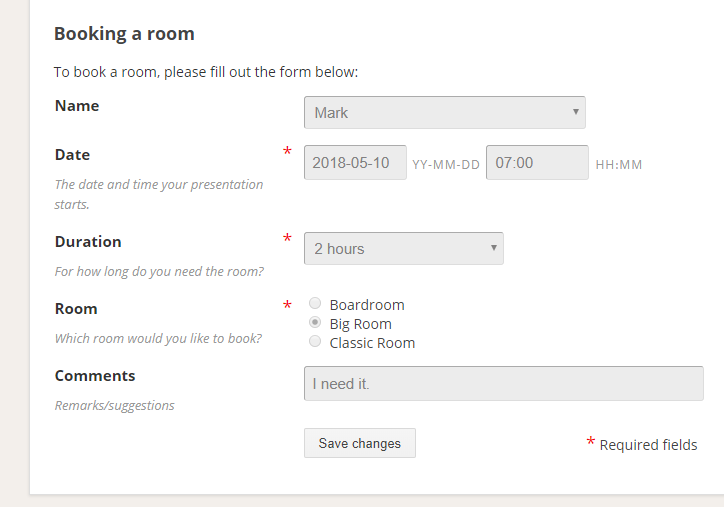
In the read-only view users who are not allowed to make changes can still view a form record the way it was originally filled out.
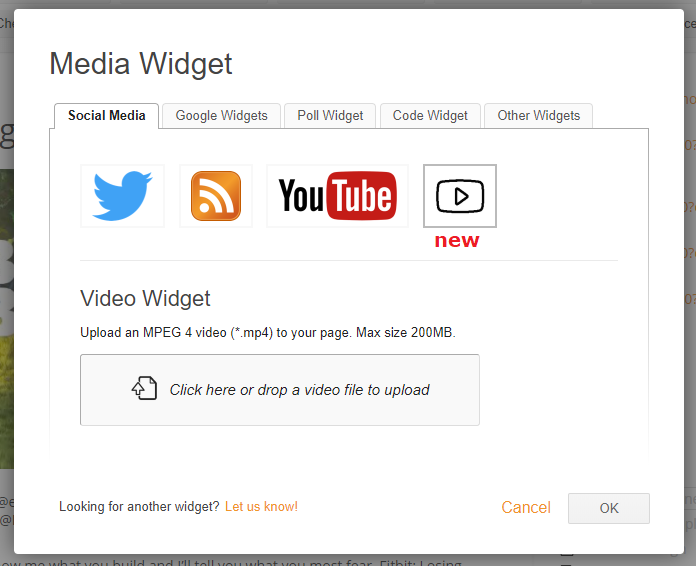
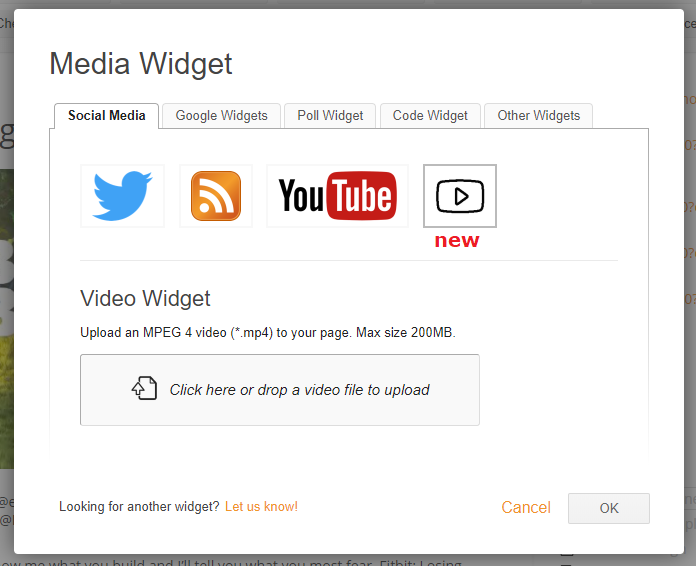
Video widget
Today you can add videos directly on your Papyrs site. This is in addition to the previous video options: you can still add videos to Papyrs pages using the YouTube widget and videos from other platforms (like Vimeo) can also still be embedded onto Papyrs pages. Now there are two new ways to add videos to your intranet site: using the Papyrs Video widget and as attachments to Feed and Discuss comments.

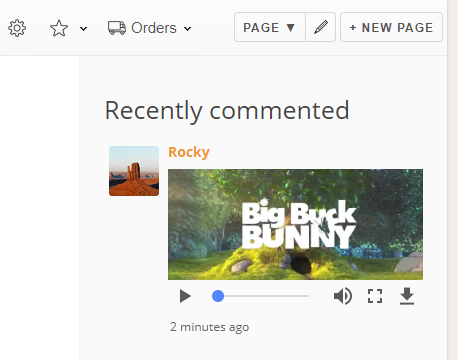
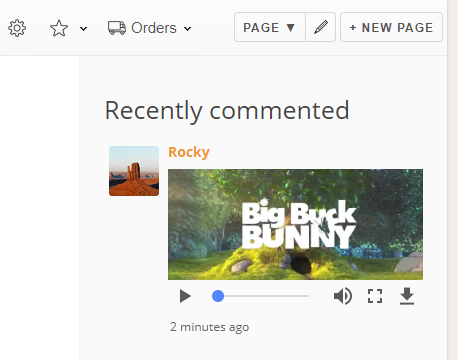
When mpeg 4 videos (*.mp4) are added as attachments to comments a video player will show automatically.
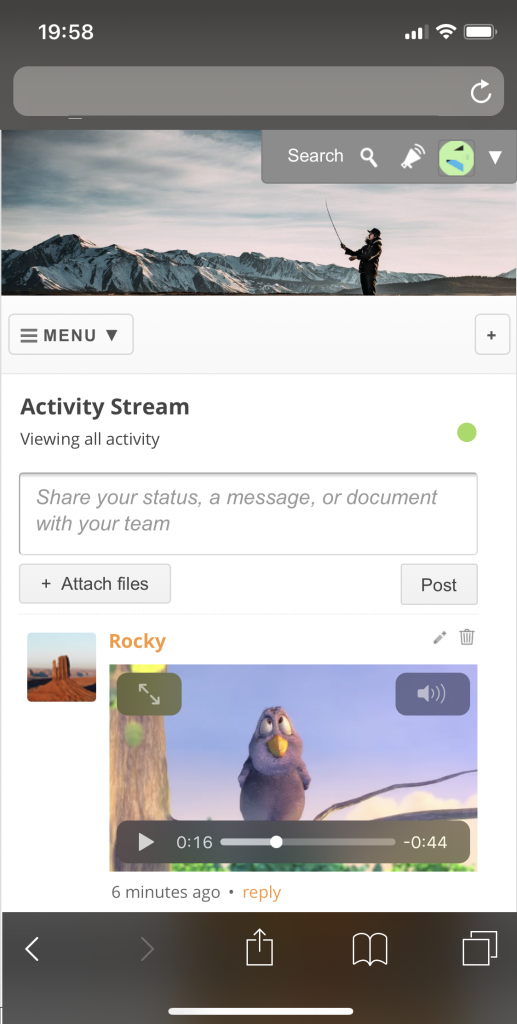
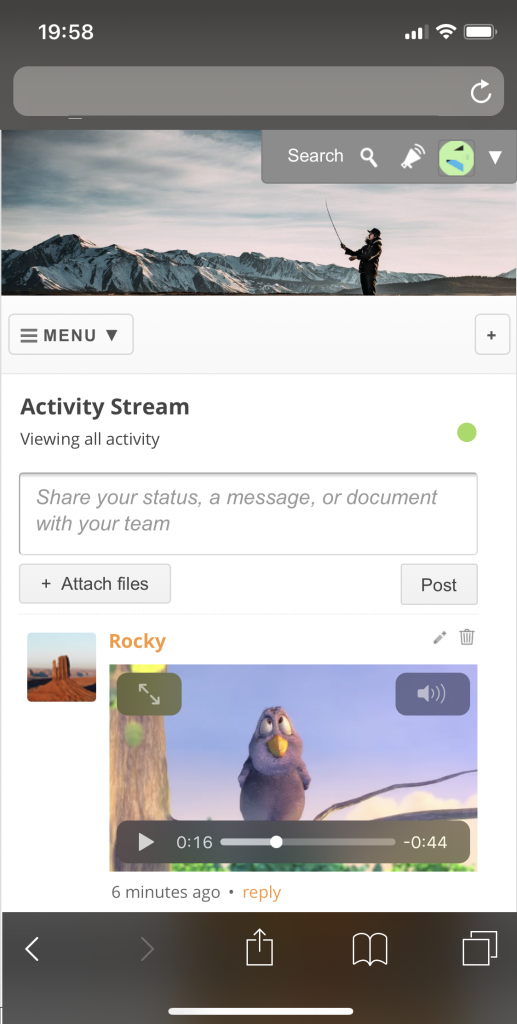
Of course the videos will play on your mobile device as well:

When you add a Media/Widget to a Papyrs page you’ll now see a new Video icon show up on the “Social Media” tab (we’re going to find a better place for the video widget soon). Here you can upload a video directly onto your Papyrs page:

That’s it for today. Thanks for reading and have a great weekend!
![]()
![]()